[無料ダウンロード! √] css 背景 アニメーション 波 316864-Css 背景 アニメーション 波

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts
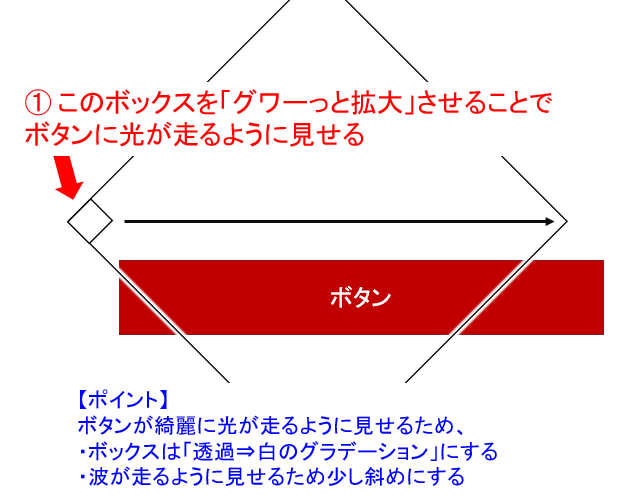
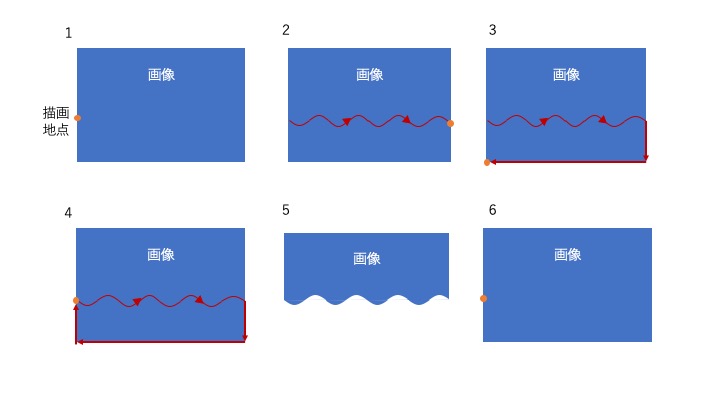
CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるCSSアニメーションをまとめてみました。 ソースコードもあるので、カスタマイズすればすぐに使えますので、ぜひともチェックしてみてください。 波をどう表現するかですが、この四角形の上半分に重なるように、別の四角形を重ねます。 stylescss wave before , wave after { content '' ;
Css 背景 アニメーション 波
Css 背景 アニメーション 波-Left 50% ; l Webデザイン 背景アニメーション/エフェクト15選 スキ 19 DAI 年5月13日 0248 フォローしました Webサイトのフロントエンドを実装するうえで、アニメーションやエフェクトなどのアイディアがほしい! と言う時には、CodePenというサービスがおすすめです。 ウェブ制作時、フロントエンドで使用する技術のコードの共有や外部サイトへの埋め込みができる
Svgで画面全体に斜め線や曲線を引く Webopixel
こちらのサイトでは、Canvasで波をアニメーションさせているようでしたので、 Canvasで波のアニメーションを描画する方法を調べて、 そちらを基に再現してみました。 ↓作ってみたDEMO DEMO1 DEMO2 波の描画方法は、 ↓こちらのサイトを参考にさせていただきました。 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に! CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装 つまらない背景に飽きた! そんな人におすすめなのがコレ 個性的でありながら使いやすいのも特徴! 空飛ぶ紙飛行機
Top 0 ; cssを使って色々な図形を描画するサンプルコード集になります。 ここにない個別記事で図形も紹介しているかもしれません。 図形の中にテキストなどを含める場合の注意点 サンプルではできる限り、要素サイズ} Circles { backgroundimage radialgradient(circle at center center, #ffc107, #ffe9a7), repeatingradialgradient(circle at center center, #ffc107, #ffc107, px, transparent 40px, transparent px);
Css 背景 アニメーション 波のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts | Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
 Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |  Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts |
item クラスに基本のスタイルを指定し、is1is2is3 に位置と色をそれぞれ指定してあります。 この状態だとまだアニメーションしません。 最低限必要なアニメーションのプロパティ フェードインをさせる前に、CSS アニメーションのプロパティを最低限なものだけ挙げてみます。 CSS 左右に行き来するアニメーション 車、電車などホームページでちょっとした演出を施したいときのサンプルです。 CSSのアニメーションを利用して、画像を左右に行き来させています。 画像を変えればいろんなものに応用ができます。 一部jQueryを使っ
Incoming Term: css 背景 アニメーション 波,
コメント
コメントを投稿